} で項目の左に線が入っているのでアクセントになっています。 無難にシンプルなテーブル See the Pen table07 by kenichi on CodePen CSS th{ background#EFEFEF;CSS テーブルデザイン お気に入りテンプレート備忘録 なお 年10月17日 こんばんは! CSSのテーブルタグのデザインテンプレートの備忘録です。 CSS(Cascading Style Sheets)は、カスケーディング・スタイル・シートと呼ばれウェブページのスタイルを指定 HTML/CSSだけで作成する基本の方法から、プラグインを利用する方法、 jQueryを使う方法まで色々な作り方があります。 今回は、会社概要などでよく使う、もっともシンプルで単純なテーブルを CSSだけでレスポンシブ対応で作成する例を解説します。 Minimal

Tableを見やすくするcss Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介
テーブル シンプル css
テーブル シンプル css-TABLE (テーブル)CSS デザインテンプレート デザインがtableタグ+CSS (いわゆるハイブリッド仕様)で構成されているテンプレートを提供しているサイトのご紹介です。 HP素材のおすそわけ。 ハイブリッドデザインテンプレートならココ! フレームも使ったCSS シンプルで綺麗なテーブル装飾CSSデザインをコピペですぐ使える7パターン CSS シンプルなテーブル装飾デザインです。 カラー等はお好みで変えてご利用下さい。 目次 1 HTML 11 横見出し用HTML




Tableで作る表をシンプルでキレイに作るhtmlとcss Start Point
tableデザインのまとめ ここに記載したCSSを設定することで、シンプルで見やすいtableが作れます。 こんな感じのテーブル。 thとtdの上部にだけ線を引くことで、borderが重複して太くなることを避けられます。 元テーブル( html タグのみ) 例2 全セルにシンプルな罫線を付ける; CSSとhtmlのみでレスポンシブ対応のテーブルデザイン4選 copypetjp|パーツで探す、web制作に使えるコピペサイト。 レスポンシブ対応のテーブルデザインです。 スマートフォンで見た時でもすっきり見やすく、極力コードもシンプルなものを集めました
吹き出しデザインのサンプル19選 今回は、 画像を使わずにHTMLとCSSだけで作る で吹き出しのデザインサンプルを紹介します。 シンプルなものから、円形、会話形式、LINE風のものまで一挙にまとめました。 HTMLとCSSはコピペして使うことができます。 テーブルそのものはシンプルですが、 CSS th{ borderleft5px solid #005ab3; 企業サイトなどに使えそうなシンプルでかっこいいデザインのテーブルです。 項目にも目がいきやすいです。 CSSでTableをデザインするサンプル集 http//wwwcsslecturecom/log/css/035html シンプルなテーブルのサンプルが10個用意されています。 Top 10 CSS Table Designs
内容が余程長かったり見づらくならない限り、そのまま横幅を縮める形でも問題ないでしょう。 HTML 見出し01 (th) 内容(コンテンツ) 内容(コンテンツ) 内容(コンテンツ) 見出し01 (th) 内容(コンテンツ) 内容(コンテンツ) 内容(コンテン コピペで使えるテーブル(表)のCSSデザイン&サンプルコード17選 by memoer 0 テーブルを使った表のデザインサンプル です。 ベーシックな形の表、実線・破線などの罫線を組み合わせてデザインした表など、複数ご用意しました。 コピペで利用 table(テーブル)のデザイン・cssの参考になるサイト・記事をまとめてみたシンプルからかっこいい系 ・ 気になる備忘録 cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。




Tableで作る表をシンプルでキレイに作るhtmlとcss Start Point




Pin On Coding
Tablesimple { border 1px solid #ededed; ブログを運営されている方にとって、記事を書く中で「ここに注目してほしい!」と思うことは多くあるはず。 そんなときにはパッと目をひく、囲み枠(ボックスデザイン)がおすすめ! この記事では 可愛くて シン例4 横罫線を、ヘッダとテーブル下端だけにする(css 3 疑似クラスを使用) 例5 横罫線のスタイルを少し変える( 〃 ) 例6 横罫線とデータ行の間隔を調整



コピペでできる Cssを使ったtableの作り方を紹介しているサイト5選 クリ スタ




Cssで要素を横並びにする方法のメリット デメリットまとめ Web Design Trends
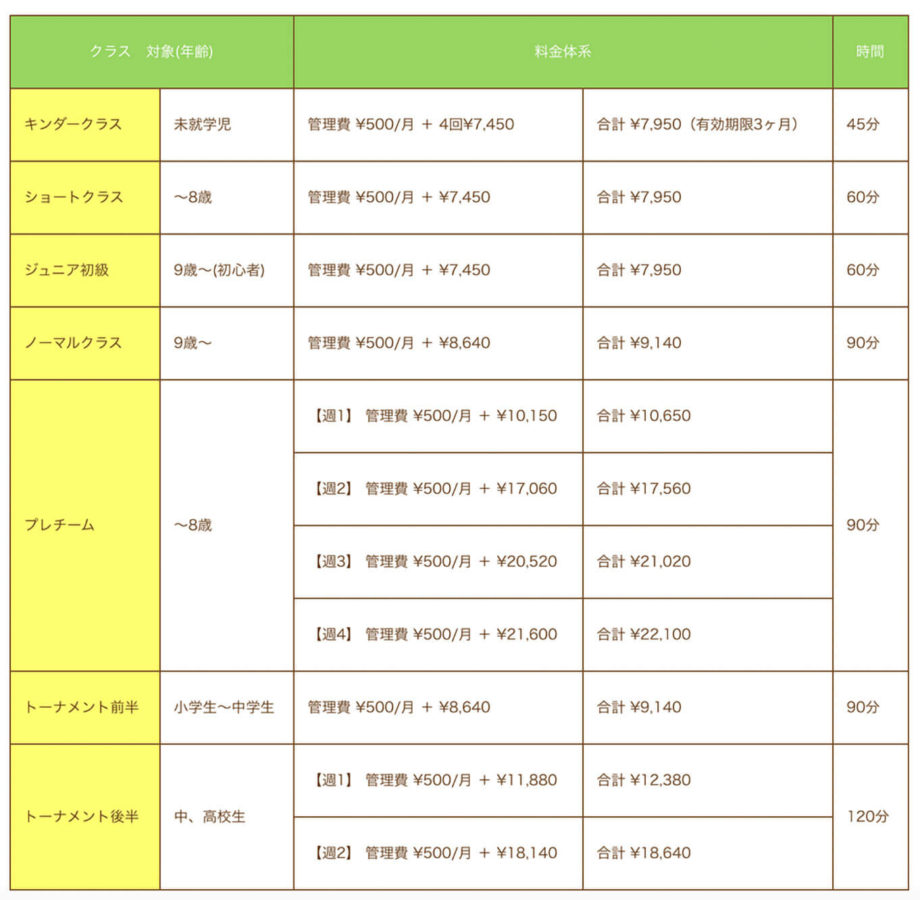
テーブルをレスポンシブデザインに対応するためのCSSを使ったレイアウトパターン 16年12月25日 代表 レスポンシブデザインをしていると悩まされるんがテーブルのデザインです。 PCの画面と違って表示領域が狭いので、工夫しないとうまくテーブルをBorderbottom 1px solid #ededed;なので今回はそんなとき簡単に活用できるテーブルデザインをご紹介いたします! コピペで使用できるのでぜひ参考にしてみてくださいね! カラフルなテーブル カラフルな色で作られたテーブルでサービス・料金・プランなどによく使用されます。




Html Cssで組むレイアウトのこれまでとこれから Archetyp Blog Webビジネスに関するui Uxデザイン 株式会社アーキタイプ Archetyp Inc




全ての フォールディングテーブル トムテ 机 テーブル 折りたたみ 折りたたみ式 折り畳み式 ローテーブル リビングテーブル 折れ脚テーブル 木 木製 シンプル 北欧 ブルックリン 西海岸 完成品 センターテーブル 一人暮らし おしゃれ家具 テレワーク 在宅ワーク 在宅勤務
CSSでTableをデザインするサンプル集 |CSS Lecture シンプルなテーブルデザインが10個ほど紹介されています。ソースのダウンロードも可能 CSSで出来るレスポンシブ対応を考えた table レイアウト ホームページ制作│大阪│株式会社ユニオンネットページ送りのサンプル 04´ floatプロパティを使ってセンタリングしたバージョンも用意してみました。 複数行になった場合にちょっと位置が違ってたりしますね。 。 。 むー あと、div要素を追加しないと厳しい。 « 前 1 シンプルなテーブルcss CSS table 今回はvuejs バージョン。 そのままコピペなので、参考程度にどうぞ。 Copied!




シンプル軽量のcssフレームワーク Pure テーブルの書式 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ




Cocoon 目次カスタマイズ 見やすくシンプルおしゃれにしよう Cssコピペでok
コピペ超絶シンプルな!お問い合わせフォームのhtml、cssサンプルコードとてもわかりやすい記事で参考にさせて頂いています! こちらのページを活用して、自分でアレンジしたいのですが、 いくつか質問があります。 質問 送信ボタンについて → cssテーブルの行(列)を固定してスクロールする CSSFlexbox、flexdirection column;とflexgrow 1;を使ってボタンの位置を合わせる かんれんシンプルでカスタマイズしやすいWordPressテーマ ※このエリアは多機能プラグイン「 VK All in One Expansion Unit 」で一括挿入しています。 投稿タイプ毎または記事毎に表示内容を変更する事も




保存版 コンソールテーブル テーブル 半円型 ブラウン 姫家具 家具 姫 アンティーク調 アンティーク風 丸テーブル 店舗什器 デスク プリンセス ロココ 猫脚 シンプル 玄関 ベッドサイド サイドテーブル 木製 コンソール コンパクト 店舗用品 机 花台 4119 M 5 Web




Tablepressの使い方とカスタマイズ方法 初心者向け 金と共に生きぬ
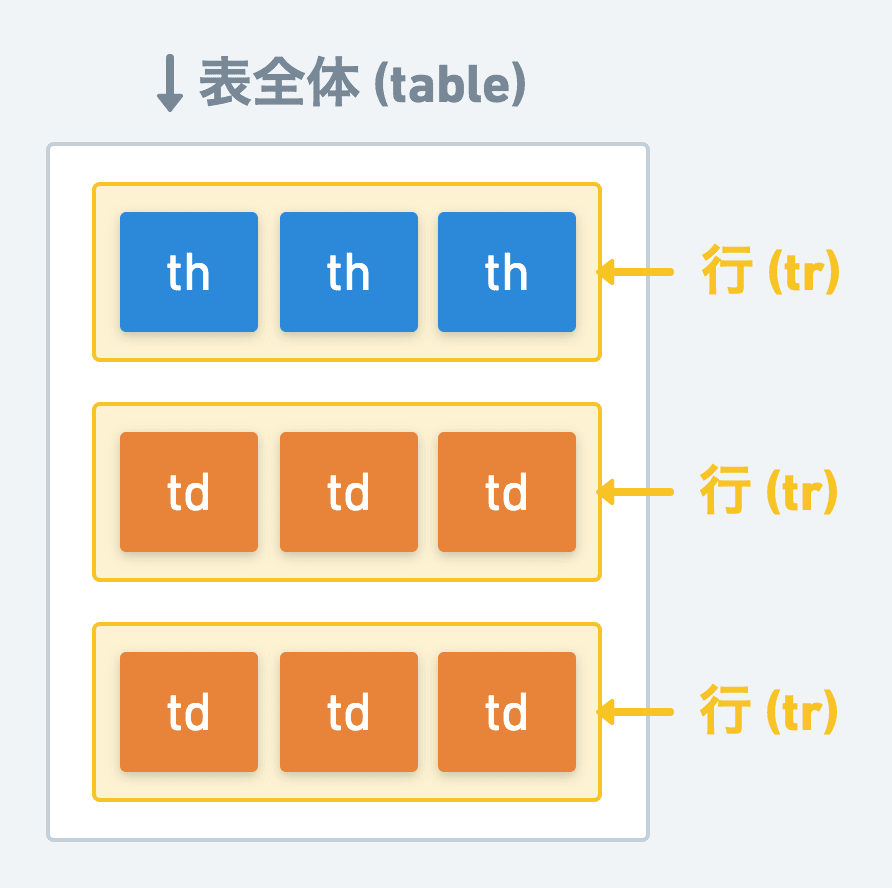
ローテーブル リビングテーブル ウォールナット ACOORD 幅110cm ( 送料無料 テーブル 収納 センターテーブル シンプル 木製 木目 おしゃれ 完成品 リビング モダン 長方形 開梱設置 天然木 レザー調Thead・tbody・tfootを使う colgroupで列をグループ分けする HTMLのテーブルの作り方 テーブルを作るためには、数種類のHTMLタグを合わせて使います。 はじめに4つのタグを覚えよう HTML # CSS < table > < tr > < th > 果物 < th > 味 < tr > < td > いちご < td > 甘い < tr > < td > レモン < td > 酸っぱい cssでデザインカスタマイズもできる? ひつじ 17年4月5日 / 19年6月27日 WordPressで表を作ったりするのは難しそうに感じるかもしれませんが、TablePressを使えば、誰でも簡単に読みやすい表を作ることができます!




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




最安値挑戦 カジュアルデスク Pc 609m Pocketcompany 店 Cssのテスト Unwrap Online
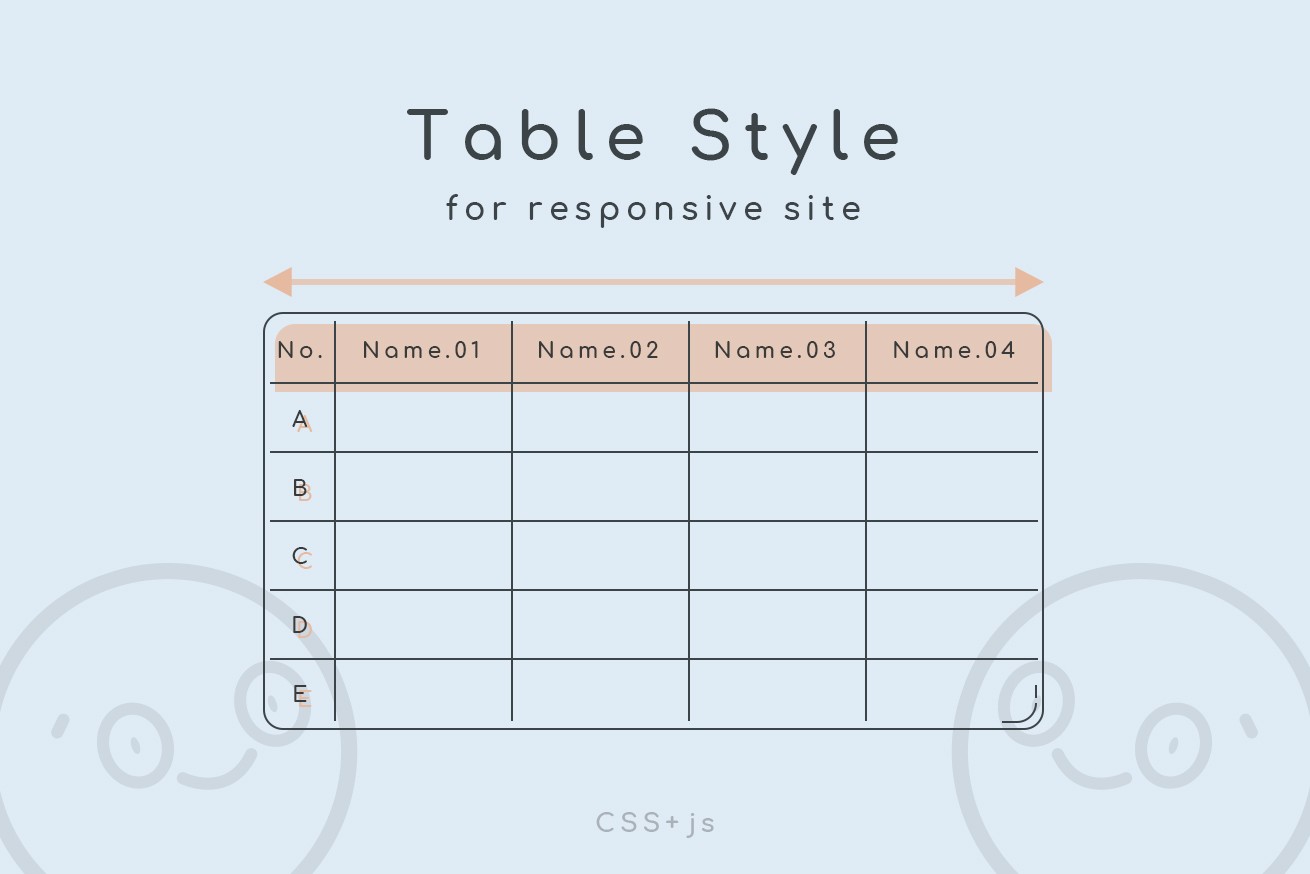
ホームページレイアウトは、cssでシンプル構築 ホームページレイアウトは2種類あります ホームページのデザインの基盤となるレイアウトの構築法には、 大きく分けて テーブルレイアウト と cssレイアウト の2つがあります。 複雑なテーブルレイアウト} tablesimple th { padding 5px; CSS コピペで使える css のみでデザインした、 レスポンシブ 対応のシンプルな テーブル デザインです。レスポンシブ対応 で縦組みになるパターンと、 テーブル の縦と横を切り替えるパターンと、テーブルをスクロールするパターンのデザインをデモ付きで紹介しています。




Cssで見出し固定 レスポンシブ対応の表を作成 Webクリエイターボックス




楽天市場 ダイニングテーブルセット 150cm 木製 アッシュ 無垢 ダイニング5点セット 食卓セット 布張り フレンチ カントリー モダン ホワイト ブラウン 食卓 かわいい シンプル 北欧 C スタイル 楽天市場店
(引用:ホームページのテンプレートセンター) ここにデザイン性を足していくには、少なくともCSSが必要です。 2 Webサイトへのデザイン性付加 HTMLのシンプルなWebサイトにデザイン性を付加できるのが、CSS です。 CSSは必ずHTMLとセットで使用され、Webサイトをどのように装飾するかを指定 1CSS3のセレクターで作るストライプテーブル http//asciijp/elem/000/000/462/4699/ 汎用性の高いシンプルなストライプテーブルを作ることができるサンプルコードです。 CS S3のセレクターを使って、行・列ごとに背景色が違う典型的なテーブルをデザインします。 以前の CS S1、2の場合だと背景色を変えるのは結構手間がかかってCSSでシンプルなテーブルをデザインする Tweet 公開日:17年03月21日 最終更新日:19年09月26日 CSSでシンプルなテーブルをデザインするサンプルコードをご紹介します。 HTMLとCSSで作成するテーブルについては「 HTML入門タグ~テーブル(表)を作成してみよう~ 」と「 CSSでテーブル(表)をデザインする方法基礎編 」で解説しています。 テーブルの




Css テーブルデザイン お気に入りテンプレート備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
テーブルのデザインってどんなものにするか迷いますよね。 多くのwebサイトでテーブルが使われますが、基本的にHTMLとCSSだけで表現しなければいけないのでデザインに制限があり、webデザイナーも頭を悩ませる要素の一つです。 そこで今回はHTMLとCSSだけで実装できるテーブルデザインをたっぷりまとめてみました。 コピペですぐ反映できるようになっているので シンプル軽量のCSSフレームワーク「Pure」:テーブルの書式 WEBデザイン CSS テーブル pure CSSフレームワーク table 投稿:16年06月17日 「 Pure 」のコードを少しずつまと CSSで作る! 綺麗なWeb用リボンデザイン22選 画像を使わなくても、立派なリボンをWebサイト上に表示することができます。 この記事では様々な形のリボンの作り方を使用サンプルとともに紹介していきます。 どれもHTMLとCSSのコピペで使うことができます。




高速配送 ダイニングテーブル 1 70cm 長方形 木製 作業台 ワークテーブル 食卓 机 テーブル リビング シンプル ナチュラル Nwl 113 時間指定不可 Localco Ae




テーブルをスクロールさせる方法 Html Css 見出し固定版もあり タネハヤス
New Posts LaTeXをサポートした黒板風のMarkdownエディタ・「Muboard」 Resource プライバシーを保護しながらYoutube動画を視聴できるOSS・「Piped」 Resource シンプルで使いやすいオープンソースのノーコードWebサイトビルダー・「Silex」 Resource オープンソースのシンプルなニュースレター管理ツール




Cssでborderの長さを自由に指定したり文字数に応じて指定する方法 Qumeruマガジン




マスターウォール Posts Facebook




偉大な テーブル 1人用 つくえ パソコンデスク スリム デスク おしゃれ 書斎机 ウォールナット 木製 コの字 パソコンテーブル モダン 書斎 机 高級 オフィスデスク 作業台 一人暮らし フリーテーブル 北欧 日本製 サイズオーダー Rakuten Dif Tlaquepaque Gob Mx




高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig




初心者向け 効率up 実践で使えるコーディングの手順 Html Css編 Kiyoblog




最高の Kotatsucollection こたつテーブル Cタイプ 幅1cm こたつ スクエア 角型 モダン 国産 日本製 シンプル ブラウン 木製 天然木 冬物 防寒 おしゃれ 全国組立設置無料 Www Edcohenforcongress Com




机 アケボノ コンパクト シンプル センターテーブル 送料無料 エヒラ家具e Flat支店 アケボノ ナチュラル 机 コンパクト コンパクトなリビング テーブル アスコット645lo テーブル 新品人気満点




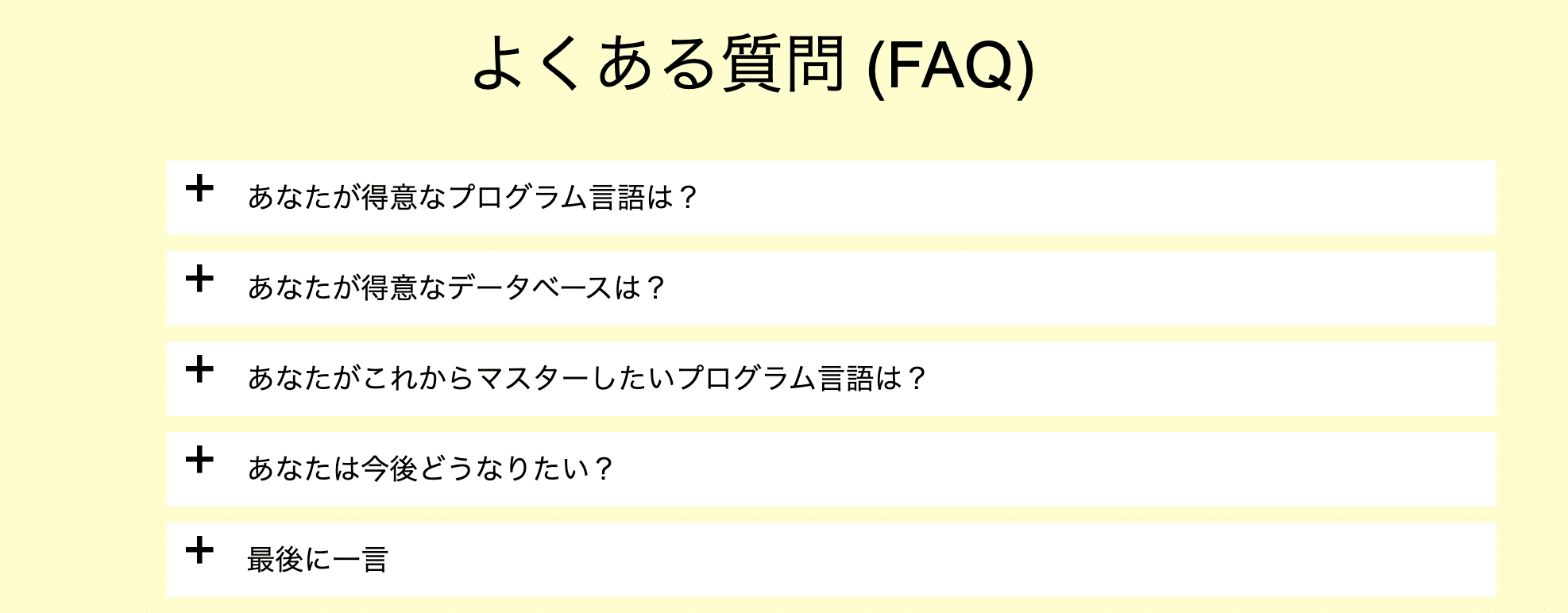
よくある質問 アコーディオンで作ってみた Htmlとcssのみ プログラム学習帳




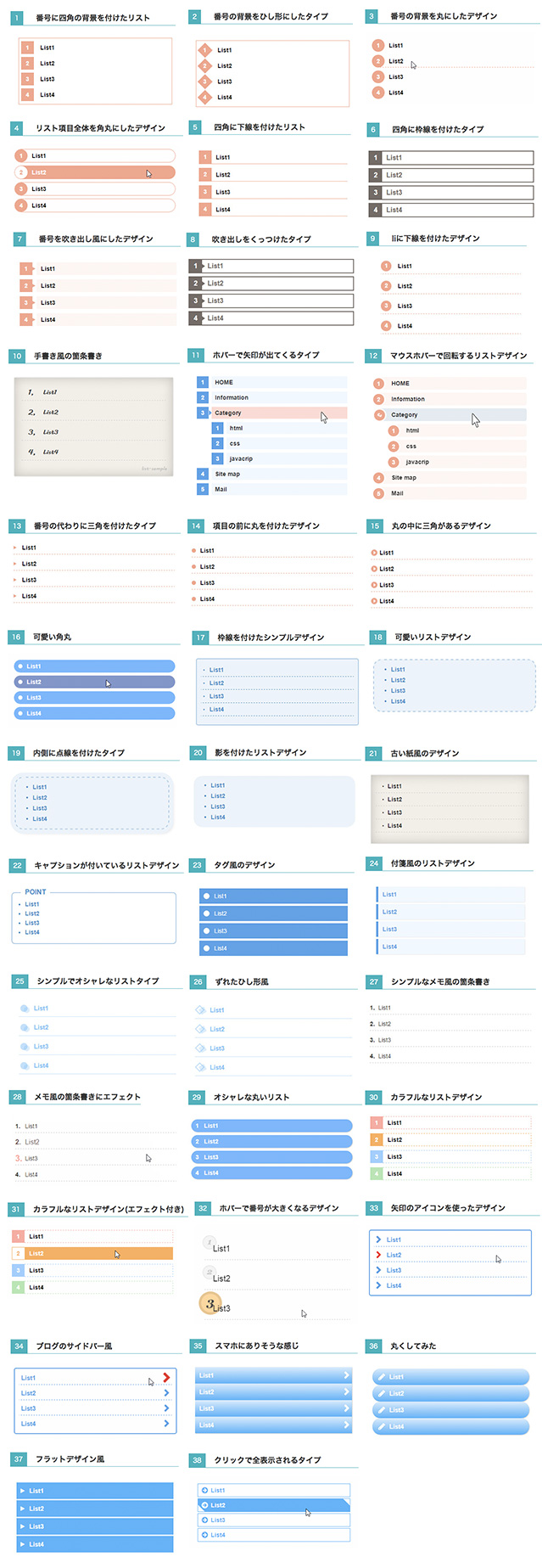
Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life




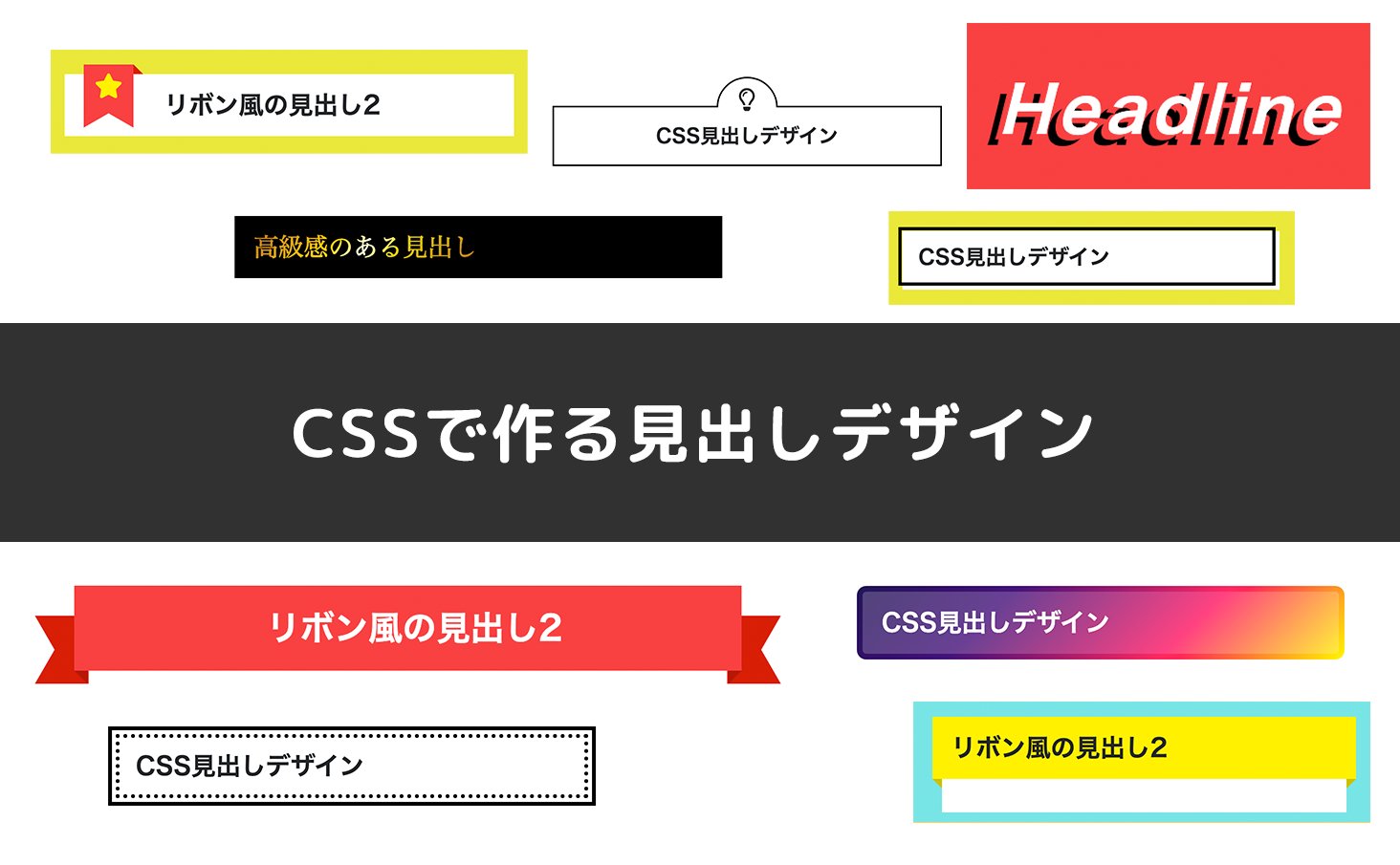
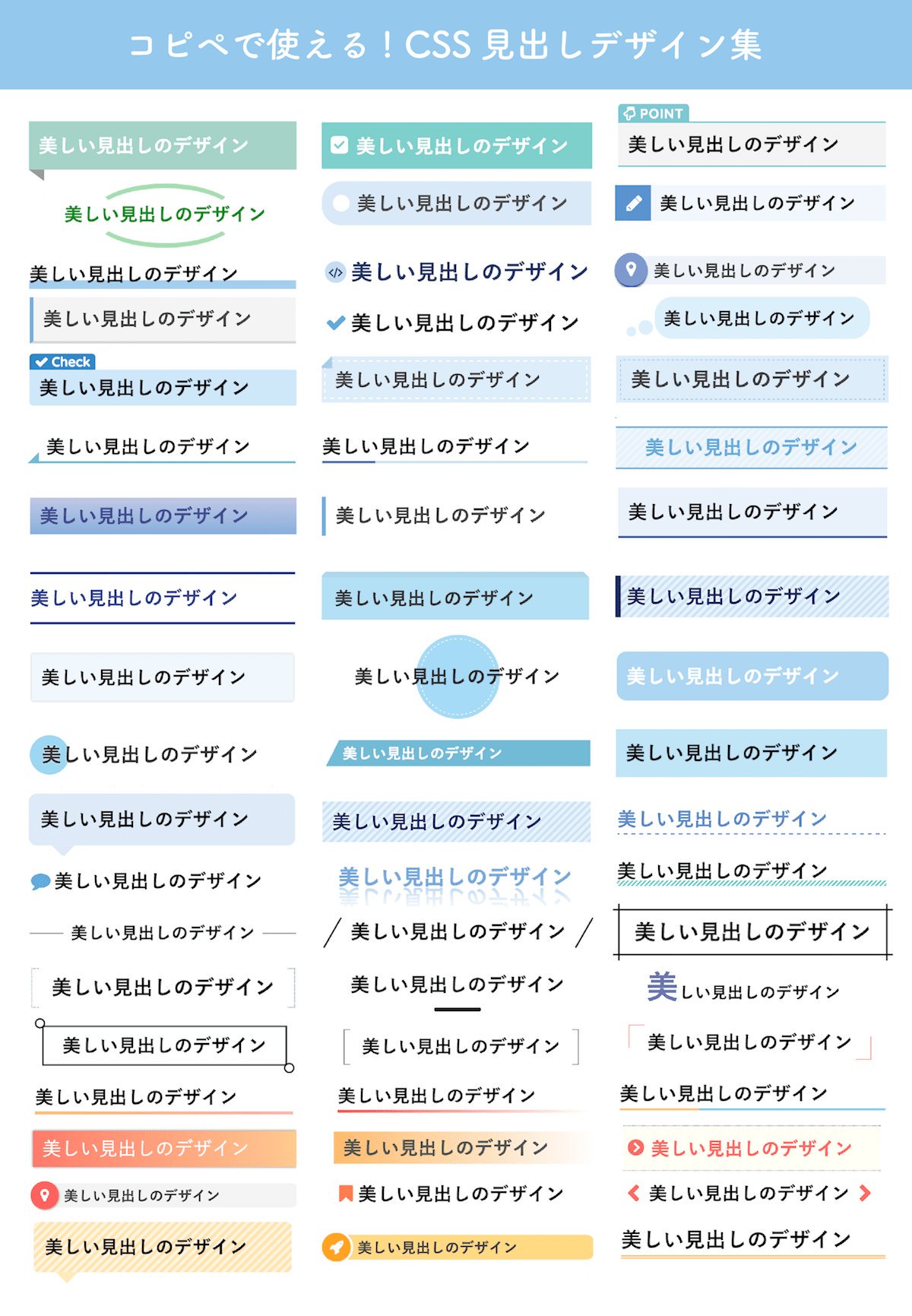
Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Wordpress 枠線なし きれいなテーブル 表 のhtmlコード オンラインな毎日




Cssで表を見やすく装飾する方法 Web Work Plus



1




Css 表 デザイン Amrowebdesigners Com




保存版 コンソールテーブル テーブル 半円型 ブラウン 姫家具 家具 姫 アンティーク調 アンティーク風 丸テーブル 店舗什器 デスク プリンセス ロココ 猫脚 シンプル 玄関 ベッドサイド サイドテーブル 木製 コンソール コンパクト 店舗用品 机 花台 4119 M 5 Web




オシャレでかわいいテーブルデザイン全12種 Html Cssコピペok 中古ドメイン騎士オーラン



机 幅140cm パソコンデスク ワークデスク 奥行き45cm シンプル オフィス 学習机 事務 激安挑戦中 Pc 作業台 カウンターテーブル



コピペでできる Cssを使ったtableの作り方を紹介しているサイト5選 クリ スタ




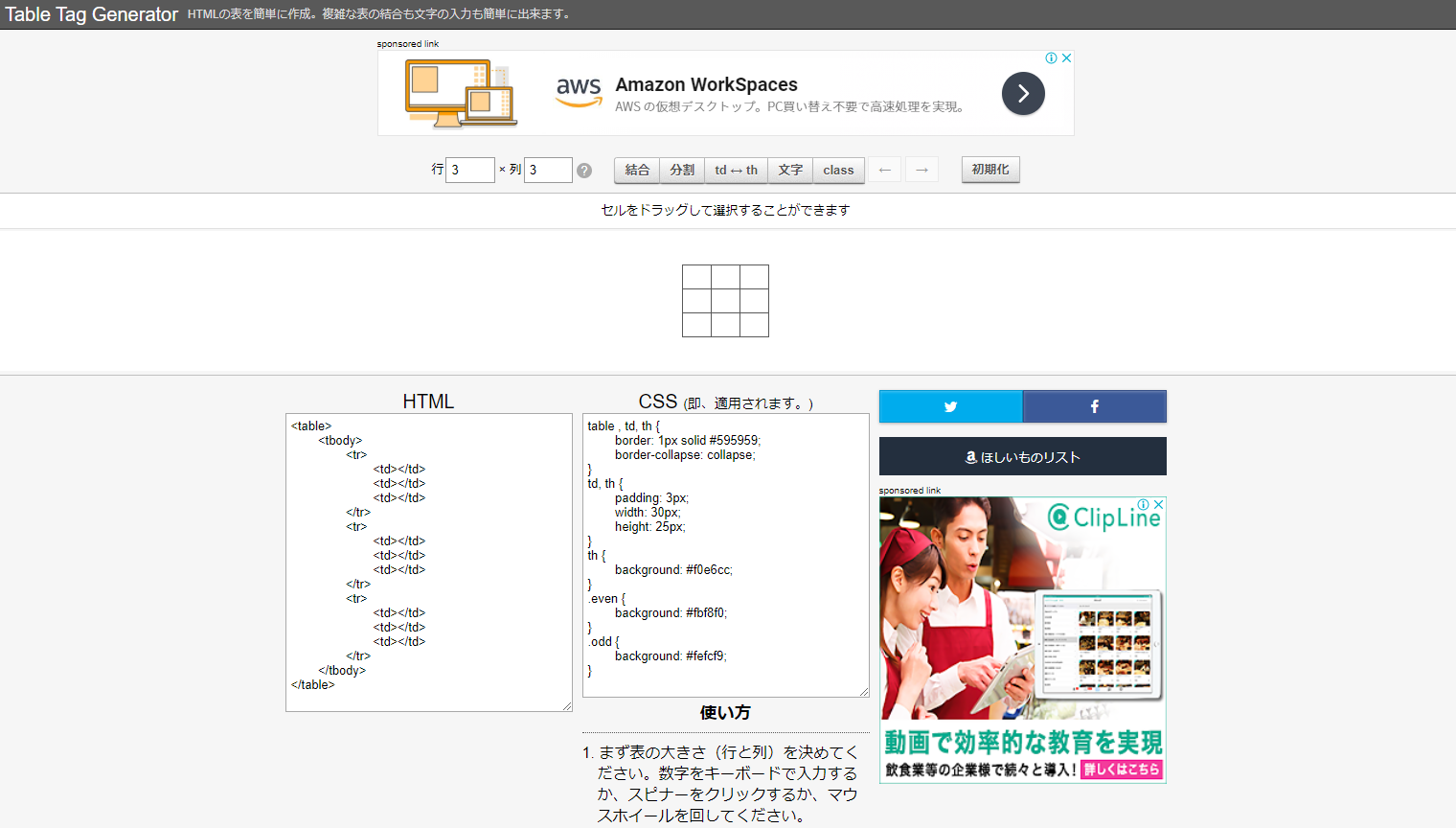
コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




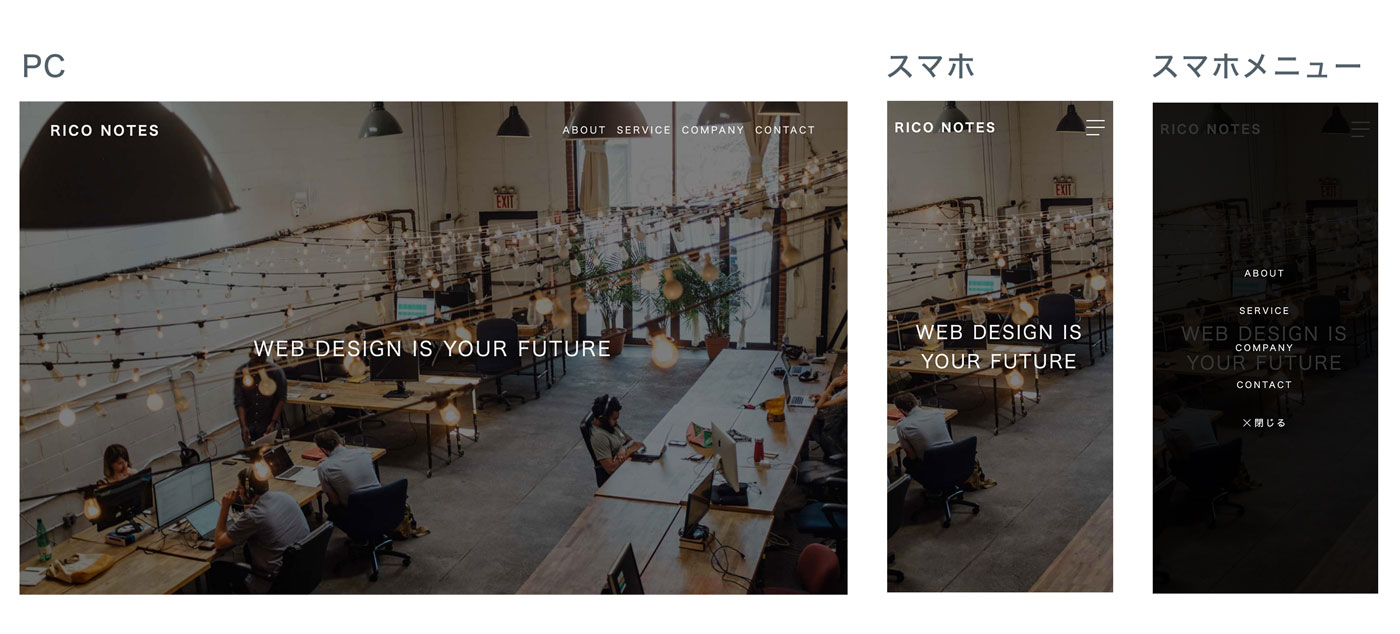
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes




Table Reg ミーティング 閲覧テーブル Ln Ld Le Yd ハイテーブル Leh Css P344 クレス Webカタログサイト




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




コピペでok テーブルデザイン集 株式会社torat 東京都中央区のweb制作会社




注目の 10 Off 6 4 00 期間限定 ダイニング 4点セット テーブル ベンチ チェア ウォールナット 魅力 シンプル 4人用 ハスラー 1400 Hustler Dining Tabe クロート インテリア 100 本物保証 Www Mirima Fr




現場で使える最低限の知識がしっかりと身につく Html Css デザイン Textbook 磯 博 Glatch 杉谷祐樹 杉谷知佳 本 通販 Amazon




Cssでレスポンシブなテーブルを表示する Pc ウェブログ




Cssでテーブル使わずに簡単レスポンシブ 下線だけ引いて横並びデザイン Wpnavi




コピペで使うマウスオーバー時のhover Cssエフェクト28選 Sonicmoov Lab




シンプルモダンなステンレスのダイニングテーブルいろいろなシーンで幅広くお使いいただけます ダイニングテーブル ステンレステーブル Stn 334 インテリア 家具 リビング ダイニング スタイリッシュ シンプル おしゃれ モダン 庭 ガーデン ステンレス




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssで見出し固定 レスポンシブ対応の表を作成 Webクリエイターボックス



3




豪華 本日全商品ポイントアップ センターテーブル おしゃれ 折りたたみ リビングテーブル ローテーブル 机 木製 幅1cm ウォールナット オーク ブラウン ブラック 折り畳みテーブル シンプル 新生活 50 Off Tnv Vin Dk




Css Dlリストをdtとddの高さが揃ったテーブル形式で表示したい ミギムキ




高速配送 ダイニングテーブル 1 70cm 長方形 木製 作業台 ワークテーブル 食卓 机 テーブル リビング シンプル ナチュラル Nwl 113 時間指定不可 Localco Ae




レスポンシブサイトを効率よく作る最強のcss 藤ミヤチ Note



話題のcssフレームワークを一挙に紹介 Mteam




Css テーブルテンプレート シンプル且つ美しいモノの35つ




Cssでテーブル Table の枠線 Border を消す方法 全体 特定の枠線 ウェブカツ公式blog



1




人気満点 応接用 ロビー用テーブル テーブル ローテーブル 応接テーブル センターテーブル コーヒーテーブル カフェテーブル 応接 机 シンプル 省スペース スタイリッシュ ミニマル 高級感 ホワイト 無地 白 完成品 日本製 大小2点セット 幅140奥行40高さ50cm




Bootstrapを使ってシンプルなwebページを作成する テーブル Qiita



テーブル おしゃれ カフェテーブル ローテーブル コーヒー センターテーブル シンプル カフェ ハンブルク 北欧 プレゼント Dr Hamburg Velle 通販 Yahoo ショッピング




Flexboxでグリッドデザインを実装できるcssフレームワーク15選 Ferret




楽天市場 割引クーポン配布中 無垢 オイル塗装 ナチュラル カントリー 温もり 自然 素朴 コンパクト かわいい キュート ガーデン カフェ Caffe シンプル C スタイル 楽天市場店




テーブルが伸縮する便利で高級感あるお洒落なダイニングテーブル シンプル 伸長式ダイニングテーブル 会議用 ウォールナット besideインテリアショップ おしゃれ モダン カフェ風 シンプル ダイニングテーブル テーブル モダン ミーティングテーブル




Html Table 複雑な表 テーブル を簡単に作る方法 Shu Blog




Tableを見やすくするcss Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Tableを見やすくするcss Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Chromeのデベロッパーツールを上手く使ってhtmlを書こう 大阪市のwordpressサイト制作 アリエリンクス株式会社




Html Css Table タグを使ってみる Qiita




Wvfgknqc07wq4m




Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です




Css テーブルテンプレート シンプル且つ美しいモノの35つ




Table Block Design




机用 105周年クーポン配布中 食卓 テーブル用 食事用 カッコいい ダイニングテーブル用 食卓テーブル用 オシャレ ダイニングテーブルのみ カッコイイ ホワイトオーク シンプル 食事テーブル用 幅150cm キッチンテーブル用 おしゃれ お洒落 人気 ホワイトオーク ダイニング




Css テーブル Table でセルを連結する基本の書き方




Table 表組み 作成を簡単にするdlタグで表テーブル作り Sawaking




Css の著者note エビスコム Ebisucom




30の単純なcss3およびhtmlテーブルテンプレートと例21




It初心者向け Css入門 3分で分かりやすく解説する ビズドットオンライン




会社概要などでよく使う テーブル 表組 レスポンシブデザイン対応 の作成方法 シンプルでおしゃれなwordpressテーマ Minimal Wp




表 Table の作り方と装飾の変え方 Html Css




テーブルが伸縮する便利で高級感あるお洒落なダイニングテーブル シンプル 伸長式ダイニングテーブル 会議用 ウォールナット besideインテリアショップ おしゃれ モダン カフェ風 シンプル ダイニングテーブル テーブル モダン ミーティングテーブル



テーブル おしゃれ カフェテーブル ローテーブル コーヒー センターテーブル シンプル カフェ ハンブルク 北欧 プレゼント Dr Hamburg Velle 通販 Yahoo ショッピング




クラスを指定しなくてもok Cssだけでテーブルの列や行のスタイルを一括指定する方法 Techmemo




Lt Origin Nara座卓 160 85 長方形 ナラ節入無垢材 アイアン脚 北欧 和風 モダン シンプル デザイン おしゃれ 日本製 リビングテーブル 国産リビングテーブル センターテーブル ローテーブル 座卓 Diy アイアン 男前 Mpgbooks Com




P47gvc1m6sdicm




Css 表 デザイン レスポンシブ Amrowebdesigners Com




オシャレでかわいいテーブルデザイン全12種 Html Cssコピペok 中古ドメイン騎士オーラン




クレスwebカタログ P374 P375 業務用テーブル Hustnet




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




超激安 伸張式ダイニング3点セット バタフライダイニングテーブル テーブル S 幅75cm 幅1cm ダイニングチェア2脚 木製 食卓 ナチュラル ブラウン エクステンションテーブル 片バタテーブル 伸長式テーブル シンプル 安いそれに目立つ Www Irhis Sn Com



1




Easy Table Of Contentsのカスタマイズ Cssで目次をデザインする カゲサイ




新品本物 折りたたみテーブルセット 折りたたみデスク チェア 折り畳みデスク Pocketcompany 店 Cssのテスト Cristalia Mg Gov Br




30秒で解決 Wordpressの表 テーブル がスマホで見切れるかはみ出るなら横スクロールさせよう Lifeport




Html Tableによる表の作り方 コンプリートガイド




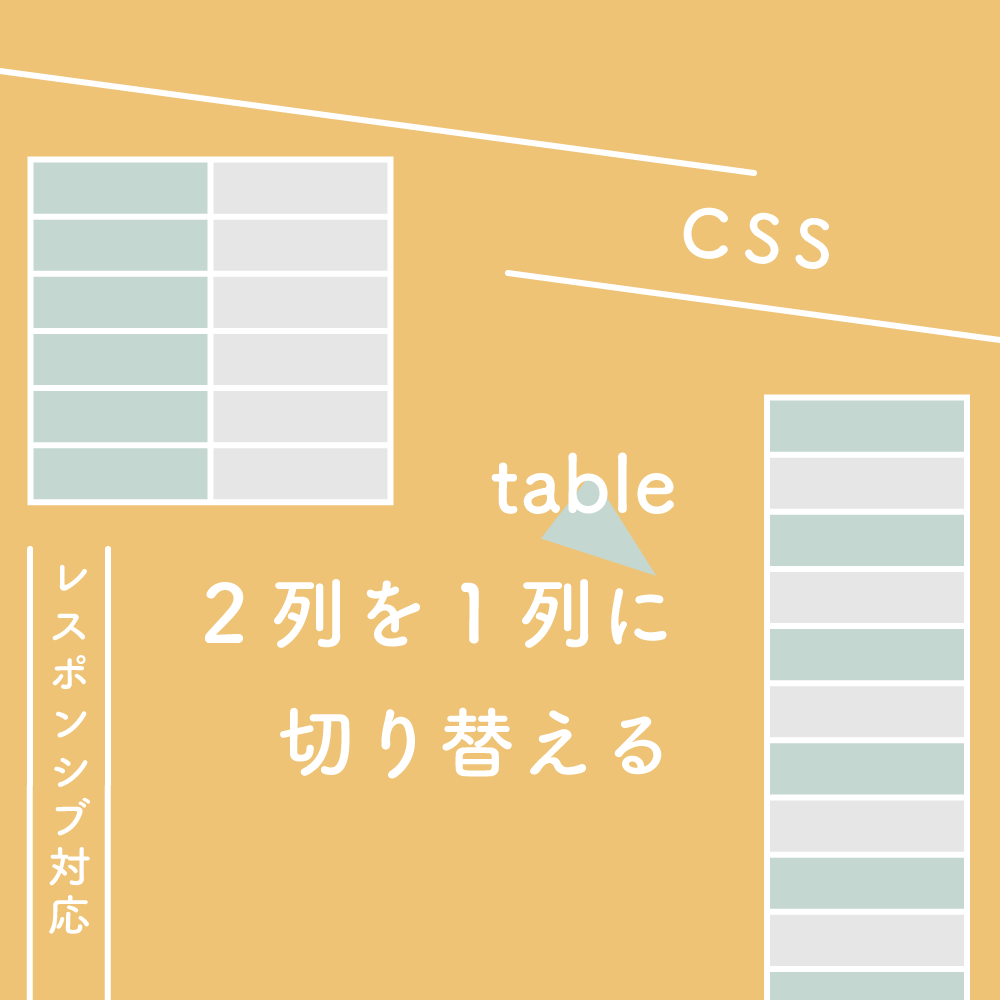
Css Tableをレスポンシブ対応する 2列を1列に切り替える 125naroom デザインするところ 会社 です




Html Css Table要素を使った表 テーブル の作り方 初心者向け Namagomi Days



テーブル おしゃれ カフェテーブル ローテーブル コーヒー センターテーブル シンプル カフェ ハンブルク 北欧 プレゼント Dr Hamburg Velle 通販 Yahoo ショッピング




Water Css 控えめでオシャレなベース用cssフレームワーク




Amazon Css 高品質表 折りたたみテーブルパソコンデスク取り外し可能なノートベッドデスクシンプルでモダンな寮の学生が容易レイジーベッド シンプルなホーム 80 50センチメートル 3 Diy 工具 ガーデン




コピペで実装 クールな料金表レスポンシブテーブル7 3厳選まとめ




Htmlメールを作ってみた テーブルレイアウトの再来 シナプス技術者ブログ




再再販 ダイニングセット 3点セット ナチュラル 北欧 木製 グレー 新生活 天然木 バーテーブル ハイテーブル ハイカウンター 食卓 インテリア 自然 家具 かわいい 2人掛け シンプル コンパクト 壁付け 正方形 テーブル 机 椅子 チェア Marche Petit 家具メーカー直営



0 件のコメント:
コメントを投稿